Интерактивы и сайты
Содержание раздела:
Вебсайты
Вебсайты представляют из себя удаленно открываемые плеером HTML5 документы, размещённые в локальной сети или в сети интернет.
Для отображения таких документов плеер использует движок Chromium.
В некоторых случаях, когда рекламный инвентарь может терять подключение к сети или задержки сети не позволяют HTML5 ресурсу загрузиться достаточно быстро, целесообразнее использовать Интерактивные объявления HTML5.
Трансляции
Трансляции представляют из себя видеопоток, передаваемый в реальном времени. В некоторых случаях, когда рекламный инвентарь может терять подключение к сети или скорость сети не обеспевачает стабильное соединение, трансляции могут отображаться на экране некорректно.
Создание трансляции
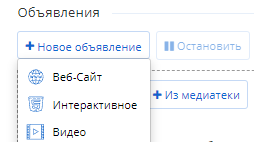
Для создания объявления с типом трансляция перейдите на страницу кампании, нажмите кнопку Новое объявление и выберите тип Веб-сайт.

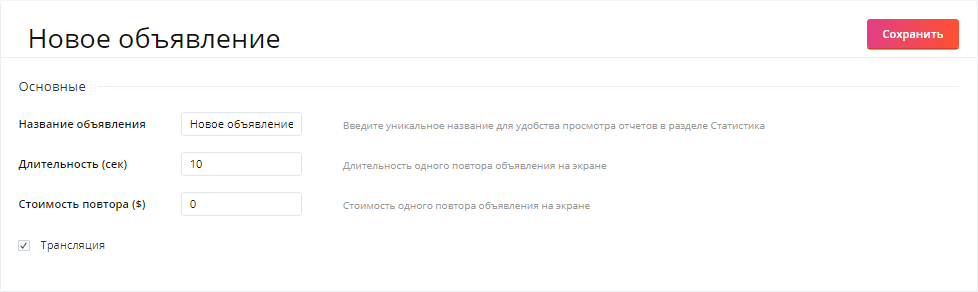
На странице создания нового объявления добавьте ссылку на трансляцию или выберите ранее загруженную из медиатеки, старгетируйте по разрешениям, выберите опцию Трансляция и сохраните объявление.

| Замечание: Ссылка на трансляцию с YouTube в виде https://www.youtube.com/watch?v=wliRWxft-Nc не явлется трансляцией. Для проигрывания трансляций с ссылками на YouTube используйте ссылки в виде https://www.youtube.com/embed/wliRWxft-Nc?controls=1&fs=1&autoplay=1 , где wliRWxft-Nc идентификатор видео. Указывать опцию Трансляция в данном случае не надо. |
Интерактивные объявления HTML5
HTML5 объявление, в отличие от вебсайта, всё время хранится на плеере и не подвержен проблемам сети.
Файл такого объявления представляет собой zip-архив, внутри которого должен находиться как минимум файл index.html, а также могут находиться любые другие файлы, такие как файлы javascript, css, изображения, видео и т.д.
Минималистичный пример zip-архива с HTML5 объявлением:
- html5_package.zip
-- index.html
| Замечание: Плееры CityScreen используют движок Chromium для отображения HTML5. По этой причине отладку HTML5 мы рекомендуем проводить в браузере Chrome. |
Системные переменные
В объявлениях типов HTML5 и вебсайт можно показывать разный контент на разных экранах. При этом чтобы не создавать несколько объявлений под разные экраны, можно создать одно объявление и запрограммировать его на показ разного контента в зависимости от того, на каком экране или фрейме контент отображается. Для этого необходимо получить ID фрейма.
Чтобы иметь возможность получить ID фрейма внутри интерактивного объявления, необходимо внутри страницы разместить следующий код:
<script>
var csPlayerData = {};
function onAfterPlayerInit(){
//код, выполняемый при инициализации класса данных
}
function onBeforePlayerShow (){
//код, выполняемый до начала отображения текущей страницы на экране
}
function onAfterPlayerShow (){
//код, выполняемый после начала отображения текущей страницы на экране
}
</script>
где:
-
csPlayerDataкласс данных, получаемый от системы City Screen. В немcsPlayerData .frameId– идентификатор текущего фрейма. -
onAfterPlayerInitфункция, выполняемая после открытия страницы и инициализации класса csData. -
onBeforePlayerShowфункция, выполняемая перед началом воспроизведения текущего объявления. -
onAfterPlayerShowфункция, выполняемая после начала воспроизведения текущего объявления.
Структура csPlayerData
-
displayAddressадрес экрана, взятый из метаданных -
displayIdid экрана -
displayNameназвание экрана -
displayLatLongкоординаты экрана, для экранов на транспорте, имеющих тип экранаmobile, будут переданы координаты GPS/ГЛОНАСС приёмника, при наличии -
displayResolutionразрешение экрана, содержит объект вида{"width": 600, "height": 300 } -
displayPlacementTypeтип размещенияindoor/outdoor, взятый из метаданных -
displayInstallationTypeтип экранаfixed/mobile, взятый из метаданных -
displayCriteriaмассив критериев экрана, содержит объекты вида{"id": 1, "name": "Название" } -
frameIdid фрейма -
frameNameназвание фрейма -
gidинвентарный номер фрейма -
frameResolutionразрешение фрейма, содержит объект вида{"width": 600, "height": 300 } -
frameCriteriaмассив критериев фрейма, содержит объекты вида{"id": 1, "name": "Название" } -
campaignIdid кампании -
campaignNameназвание кампании -
advertisementIdid объявления -
advertisementNameназвание объявления -
durationожидаемая продолжительность слота объявления -
categoriesмассив категорий кампании, содержит объекты вида{"id": 1, "name": "Название" } -
variablesпользовательские переменные, содержит объект вида{"key_1":"value_1", "key_2":"value_2",...,"key_N":"value_N"}, содержащий все пользовательские переменные, заданные для этого объявления, кампании, фрейма, экрана, плейлиста, расписания, файла в медиатеке
Пользовательские переменные
Пользовательские переменные позволяют передавать в содержимое html-страницы в интерактивном объявлении дополнительные данные, для того чтобы многократно использовать одни и те же файлы контента и при этом иметь возможность автоматически менять их внешний вид и/или поведение.
Для использования пользовательских переменных сначала необходимо создать переменную, затем привязать ее к нужной сущности: файлу контента, экрану, фрейму, критерию, кампании, объявлению или плейлисту.
Создание пользовательской переменной
Для создания переменной на странице Переменные нажмите кнопку Создать переменную.
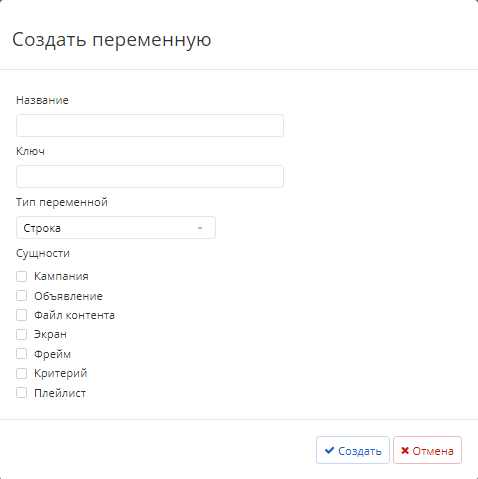
В открывшемся диалоге заполните форму. 
Здесь:
-
Название - название переменной в общем списке, в содержимое html-страницы не передается.
-
Ключ - название переменной, передаваемое в содержимое html-страницы.
-
Тип переменной - тип значения, которое должно храниться в данной переменной, доступные типы: Строка, Целое число, Дробное число.
-
Сущности - сущности, к которым данная переменная может применяться.
Привязка пользовательской переменной
Для привязки переменной к сущности:
-
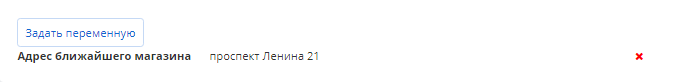
В настройках этой сущности нажмите кнопку Задать переменную.

-
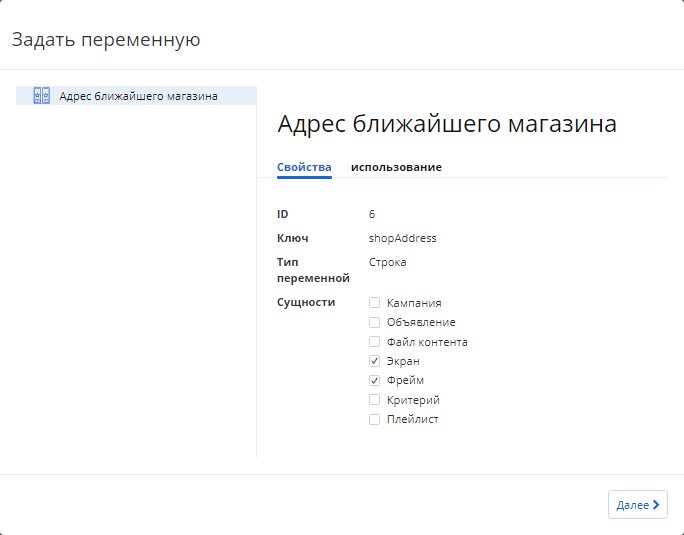
В открывшемся диалоге выберите нужную переменную и нажмите Далее.

-
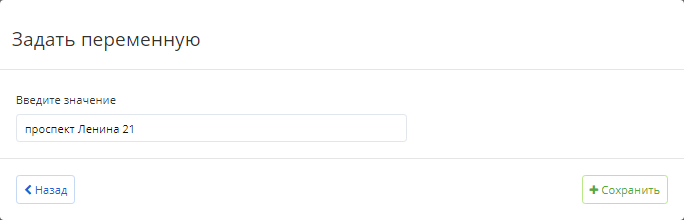
На следующем шаге введите значение, которое должно передаваться для этой сущности в этой переменной, и нажмите Сохранить, чтобы завершить привязку переменной к сущности.

Привязать переменную к сущности можно в настройках этой сущности. Например, привязать переменную к экрану можно в настройках экрана на вкладке Переменные. Привязать переменную к объявлению можно в настройках объявления в блоке Переменные объявления и т.д.
Для редактирования значения переменной надо заново задать эту переменную с новым значением.
Переменные с одним и тем же названием у разных сущностей будут переопределять друг друга в порядке старшинства сущностей:
-
Файл контента (самый низкий приоритет)
-
Критерий
-
Экран
-
Фрейм
-
Плейлист
-
Кампания
-
Объявление (самый высокий приоритет)